Dependiendo del tiempo que lleves utilizando el gestor de contenidos WordPress, el editor Gutenberg te será más o menos familiar.
Y es que para los más nostálgicos el cambio que llevo a cabo WordPress en su editor dando entrada a Gutenberg fue de todo menos bueno.

Johannes Gutenberg fue un orfebre alemán, inventor de la prensa de imprenta con tipos móviles moderna. Su trabajo más reconocido es la Biblia de 42 líneas, que se considera el primer libro impreso con tipografía móvil.
Wikipedia
La realidad es que la entrada de Gutenberg en WordPress no dejo indiferente a nadie y a día de hoy es un elemento indispensable en cualquier WordPress, y es necesario que sepas cómo sacarle todo el partido que ofrece.
¿Qué es Gutenberg?
Gutenberg es el actual editor del CMS WordPress que introdujo en 2018, trayendo con el grandes novedades siendo la principal constructor de páginas web con el editor por bloques tanto en la sección de páginas y entradas.
Hasta la fecha el editor clásico del gestor de contenidos apenas se había modificado desde su lanzamiento en 2003, esto había hecho que todos los usuarios estuvieran acostumbrados al editor y la «obligación» de cambiar a un nuevo editor (bastante diferente al clásico) hizo que a más de uno le diera un vuelvo al corazón dándose un elevado número de quejas.
Pese a todo ello, WordPress siguió adelante con su idea de modernización y hasta el día de hoy Gutenberg está presente en nuestros WordPress.
Ya que viene por defecto en las nuevas versiones de WordPress como el editor principal, pero si no tienes actualizado tu WordPress (que te recomiendo que lo hagas) puedes descargarte el plugin Gutenberg dentro del repositorio de plugins de WP.
NOTA: Existe la posibilidad de volver al editor clásico (luego te explicaré cómo hacerlo)
Si quieres conocer otros editores visuales hechos por y para WordPress, haz clic en este artículo.
En resumen, para versiones posteriores a WordPress 5.0 no hace falta que descargues el plugin De Gutenberg al venir ya por defecto como editor en WordPress. Así que vamos a ver cómo funciona y las características del editor WordPress para sacarle el mayor partido.
¿Por qué surgió Gutenberg?
Como ya te he dicho con Gutenberg puedes crear y construir páginas web, gracias a su potente editor de bloques, el cual ofrece grandes alternativas y posibilidades.
Realmente WordPress lo que ha hecho con la inclusión de su nuevo constructor de páginas es adaptarse al mercado y actualizarse. Lo normal es que un usuario medio de WordPress al elegir una plantilla o theme para su página disponga de un editor visual como puede ser Divi, Visual Composer, Elementor o cualquier otro.

Todos estos editores tienen cosas en común como el editor de bloques de coger y arrastrar (drag&drop). Por tanto WordPress ha adaptado su editor a lo que ya existía en el mercado.
Podríamos decir que lo que busca WordPress con Gutenberg es ser el número 1 de constructores de páginas, facilitando la vida al usuario para que no tenga que buscar e instalarse un constructor aparte.
¿Cómo funciona Gutenberg?
Una vez visto el contexto en el que aparece el editor de WordPress, te lo voy a mostrar desde dentro. Antes de empezar aclararte que estamos ante una interfaz clara, sencilla y funcional, que una vez te familiarices con ella te resultará todo muy intuitivo.
La interfaz y funcionalidades que te voy a mostrar la puedes ver tanto en la sección de entradas como de páginas, a la hora de crear una nueva o editar una actual.
Descubriendo la interfaz de Gutenberg
Vamos a tomar el ejemplo de crear una página o entrada nueva, si quieres ir haciendo pruebas desde tu WordPress mientras lees este artículo, tienes que acceder a tu WP y añadir una nueva entrada o página.
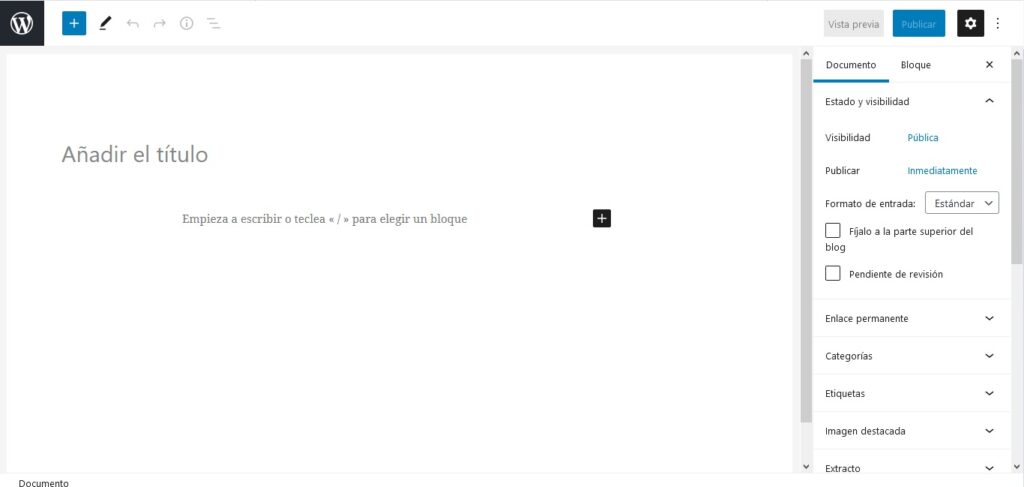
Una vez estés dentro voy a ir diseccionando cada funcionalidad que ofrece el constructor de páginas, para ello vamos a ir analizando de izquierda a derecha, tal y como puedes ver en la imagen de abajo.

Añadir un bloque
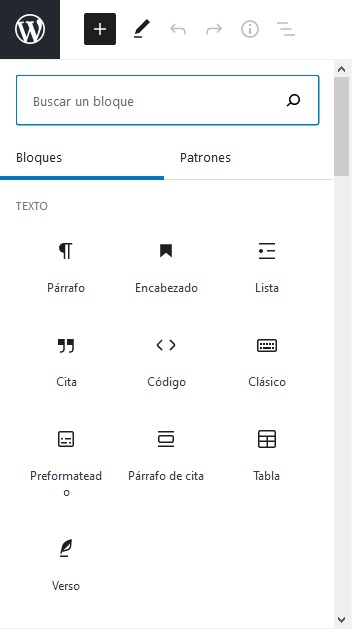
Al hacer clic te aparecerán todos los bloques que puedes añadir, puedes añadir también bloques desde la parte inferior haciendo clic en el botón de + (dentro de la página).

Los bloques disponibles en Gutenberg son:
- Texto
- Párrafo, empieza con la narrativa de tu página
- Encabezado, introduce nuevas secciones y organiza el contenido para ayudar a los visitantes y motores de búsqueda a comprender la estructura de tu contenido
- Lista, inserta una lista
- Cita, otorga un énfasis visual al texto citado
- Código, muestra fragmentos de código que respetan tus espacios y tabuladores
- Clásico, utiliza el editor clásico de WordPress
- Preformateado, añade texto que respete tus espacios y tabulados que también permita estilos
- Párrafo de cita, da un mayor énfasis visual especial a una cita de tu texto
- Tabla, inserta una tabla
- Verso, inserta poesía utilizando formatos de espaciado especiales o cita de letras de canciones
- Medios
- Imagen, inserta una imagen
- Galería, muestra múltiples imágenes en una galería
- Audio, incrusta un sencillo reproductor de audio
- Fondo, añade una imagen o vídeo con un texto superpuesto (perfecto para cabeceras)
- Archivo, añade un enlace a un archivo descargable
- Medios y texto, coloca las palabras y los medios uno al lado del otro para tener un diseño más enriquecido
- Vídeo, incrusta un vídeo desde tu biblioteca de medios o sube uno nuevo
- Diseño
- Botones, anima a los visitantes a que realicen alguna acción con un grupo de enlaces estilo botón
- Columnas, añade un bloque que muestra contenido en carias columnas, luego añade cualquier bloque de contenido que quieras
- Grupo, crea un bloque que agrupa otros bloques
- Más, el contenido anterior a este bloque se mostrará en el extracto de tu página de archivo (leer más)
- Salto de página, separa tu contenido en una experiencia multi-página
- Separador, crea una ruptura entre ideas o secciones con un separador horizontal
- Espaciador, añade un espacio en blanco entre bloques y personaliza su altura
- Widgets
- Shortcode, inserta elementos personalizados adicionales con un shortcode de WordPress
- Archivos, muestra un archivo por meses de tus entradas
- Calendario, crea un calendario de las entradas de tu sitio
- Categorías, muestra en una lista de todas las categorías
- HTML personalizado, añade código personalizado HTML y previsualízalo mientras lo editas
- Últimos comentarios, muestra una lista de tus comentarios más recientes
- Últimas entradas, muestra una lista con tus entradas más recientes
- RSS, muestra entradas de cualquier feed RSS o Atom
- Buscar, ayuda a los visitantes a descubrir tu contenido
- Iconos sociales, muestra iconos enlazando con tus perfiles de medios sociales o web
- Nube de etiquetas, una nube de tus etiquetas más utilizadas
- Incrustados de todas las redes sociales y plataformas digitales, incrusta vídeos, imágenes, tuits, audios y otros contenidos desde fuentes externas
Como ves puedes añadir un sin fin de bloques a golpe de clic sin tener conocimientos técnicos.
También existen plugins como ultimate addons que añaden bloques adicionales, aumentando las posibilidades y funcionalidades del editor, como:
- Encabezado avanzado, añade una combinación de un título y un subtítulo con un separador en medio
- Cuadrícula, muro y carrusel de entradas
- Multibotones
- Caja de información, coloca una imagen o icono junto a un título y una descripción dentro de un solo bloque
- Recomendación, muestra opiniones de tus clientes
- Equipo, muestra a tu equipo con fotos, nombres, descripción o enlaces a redes sociales
- Mapa de Google
- Lista de iconos
- Lista de precios
- Cronología de eventos o entradas
- Llamada a la acción, crea un call to action junto con un título y una descripción dentro de un solo bloque
- Botón de marketing, coloca un botón de marketing con una descripción
- Schema de guía práctica, diseña atractivas páginas o artículos de guías prácticas que añaden a tu página automáticamente el Schema de guía práctica
- Botón de búsqueda
- FAQ -Schema
Prácticamente tienes todas las opciones que podrías necesitas o imaginarte dentro de alguno de estos bloques, por lo que no necesitarás nada más para construir y personalizar tu WordPress.
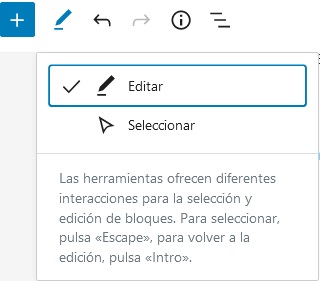
Herramientas
Desde aquí tienes la opción de editar y seleccionar los diferentes bloques.

Como ves en la imagen estas herramientas ofrecen diferentes interacciones para la selección y la edición de bloques.
Botón deshacer o rehacer
No tiene más misterio que la posibilidad o bien de deshacer las últimas modificaciones realizadas o rehacer.
Estructura contenido
Esta opción te permite ver un resumen del artículo palabras, encabezados, párrafos, bloques y un esquema del documento.
Navegación de bloques
Te permite navegar de manera rápida en la página o entrada, a través de un esquema de la misma estructurando los diferentes bloques de párrafo, encabezado, imagen, lista etc.
Guardar como borrador
Elemento muy importante, ya que se van realizando autoguardados automáticos, por lo que si pasa algo mientras estás construyendo o editando una página se guardarán los cambios y cuando vuelvas a acceder podrás recuperar el último guardado automático.
Vista previa
Puedes ver como se visualizaría tu página de entrada si lo publicases en ese momento. Lo interesante es que puedes programar la visualización en diferentes dispositivos: móvil, tablet u ordenador.
Publicar
Cuando acabes de construir tu página o entrada solo tendrás que pulsar este botón.
Ajustes
En esta sección nos encontramos con dos apartados diferenciados: documento y bloque.
Documento
Puedes realizar los ajuste y la información del documento a nivel general, entre los aspectos a modificar aparecen:
- Estado y visibilidad
- Formato de la entrada
- Fijarlo en la parte superior
- Dejar documento pendiente de revisión
- Cambiar el autor
- Definir la categoría y etiquetas
- Imagen destacada
- Delimitar el extracto del documento
- Gestionar comentarios
Bloque
Puedes modificar o definir configuración de un bloque en concreto. Para utilizar esta opción tienes que seleccionar el bloque que quieras modificar o personalizar.
Los ajustes a modificar cambian en función del bloque escogido, pero por ejemplo, en un bloque de párrafo puedes cambiar:
- Tipo de bloque
- Tipografía
- Ajustes de color de texto y de fondo
- Ajustes del texto
- Capitalizar
- Opciones avanzadas de HTML y clase de CSS
Más herramientas y opciones
En esta sección puedes modificar opciones del propio Gutenberg como son:
- La propia visualización de las opciones que estamos viendo (si quieres que sean visibles o estén ocultas)
- Elegir entre editor visual o de código
- Herramientas del propio gestor de bloques, atajo de teclado o ayuda
- Opciones para personalizar el menú de Gutenberg
Cosas positivas Gutenberg
- Editor por bloques sencillo e intuivo
- No es necesario tener conocimientos técnicos de código
- Con la instalación de plugin de addons adicionales no echarás ninguna funcionalidad en falta
- No tienes que realizar instalaciones adicionales a WordPres ya que viene por defecto
- Es responsive
- Ofrece un buen rendimiento
- Es bastante limpio respecto a código
Cosas negativas Gutenberg
- Al estar acostumbrado al editor clásico se te hace extraño y tienes una curva de aprendizaje mayor
- Dependiendo de la plantilla que utilices igual te encaja mejor otro editor de páginas (incluido con el theme)
Resumen
WordPress ha sabido adaptarse y evolucionar, antes casi te obligaba nada más descargar el CMS a instalar un editor o constructor de páginas y ahora no es necesario ya que Gutenberg te ofrece mucho más de lo que puedas imaginar.
Con una interfaz encilla y con su edición establecida por bloques es posible que se te haga al principio un poco extraño, pero créeme, es solo al principio, luego una vez estés acostumbrado ya será todo mucho más rápido y sencillo y disfrutaras construyendo tus páginas con Gutenberg.
En cuanto a funcionalidades no hay tanta diferencia que otros editores, pero si encontramos otros que son superiores a Gutenberg. Sin embargo, seguramente con el editor por defecto de WordPress tendrás suficiente y no necesites mucho más.
Y para acabar e ir contra los detractores de Gutenberg, decirles únicamente que evolucionar o morir. Si tienes cualquier cuestión no dudes en contactarnos o dejar un comentario.